flex布局
Flex布局
基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器的属性
以下6个属性设置在容器上
- justify-content
- align-items
- flex-direction
- flex-wrap
- flex-flow
- align-content
justify-content属性
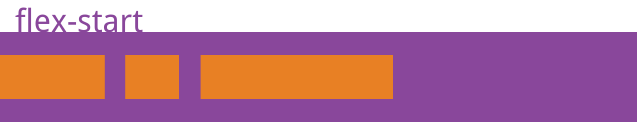
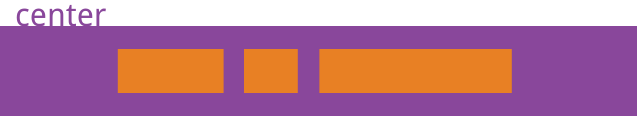
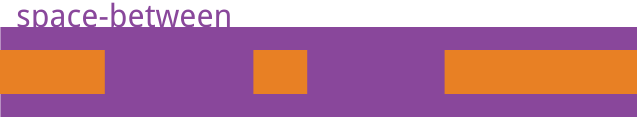
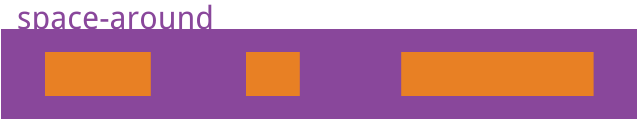
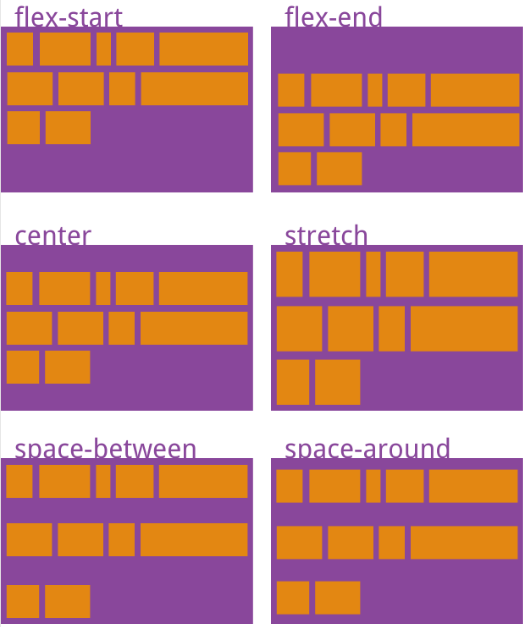
justify-content 属性定义了项目在主轴上的对齐方式
它可能取6个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右
flex-start(默认值):左对齐

flex-end:右对齐

center: 居中

space-between:两端对齐,项目之间的间隔都相等

space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍

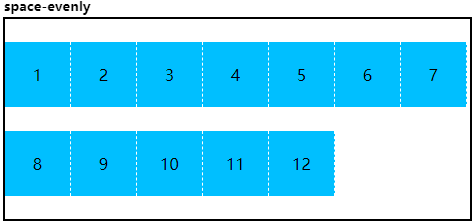
space-evenly: 等距分布

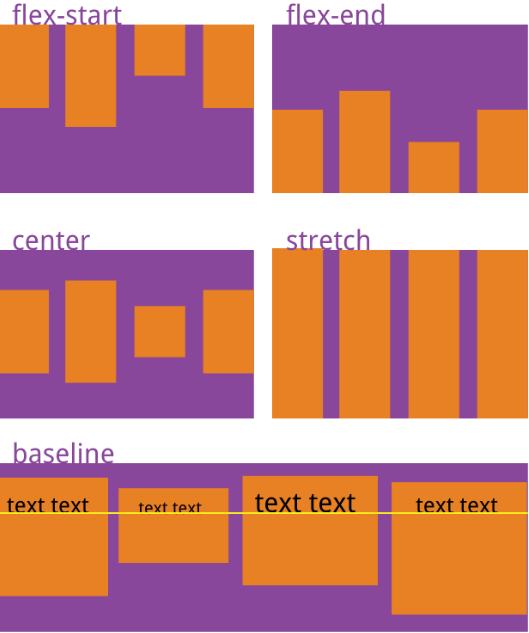
align-items属性
align-items属性定义项目在交叉轴上如何对齐。 单行侧轴对齐方式
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。baseline: 项目的第一行文字的基线对齐。

flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)

它有四个属性值
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap 属性定义,如果一条轴线排不下,如何换行
它有三个属性值
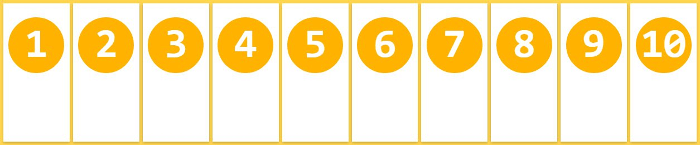
nowrap(默认):不换行

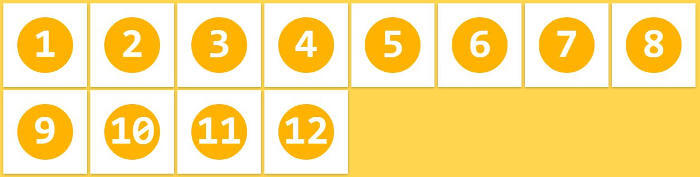
wrap:换行,第一行在上方

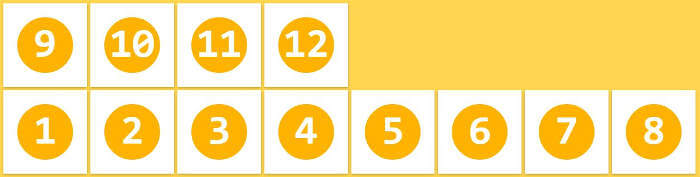
wrap-reverse:换行,第一行在下方

flex-flow
flex-flow 属性是 flex-direction 属性和 flex-wrap 属性的简写形式,默认值为row nowrap
.box {
/* flex-flow: <flex-direction> || <flex-wrap>;*/
flex-flow: row nowrap;
}
align-content属性
align-content 多行侧轴对齐方式(设置了换行)。如果项目只有一根轴线,该属性不起作用。
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。stretch(默认值):轴线占满整个交叉轴。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。space-evenly: 垂直等距离 分布


项目的属性
以下6个属性设置在项目上。
align-selforderflexflex-growflex-shrinkflex-basis
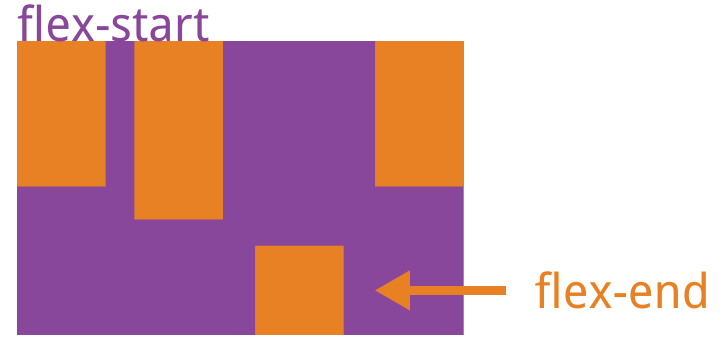
align-self属性
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于 stretch

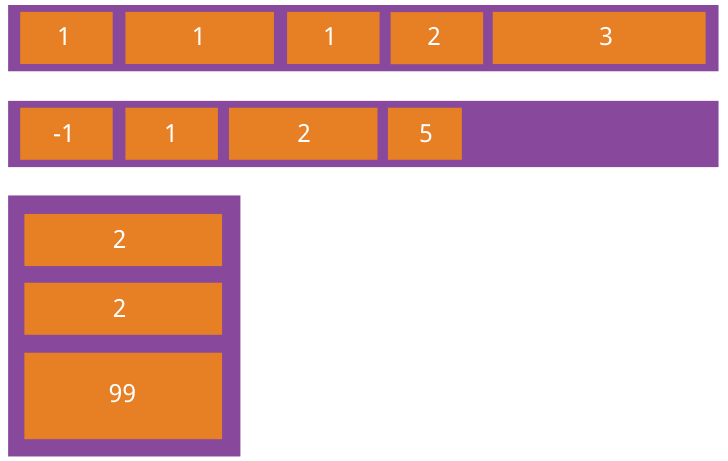
order属性
**order **属性定义项目的排列顺序。数值越小,排列越靠前,默认为0

flex属性
flex 属性是 flex-grow , flex-shrink 和 flex-basis 的简写,默认值为0 1 auto。后两个属性可选。
其中一个子盒子设置了 该属性 该子盒子会占满 父盒子容器的剩余空间

建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值(一般)
